Adlan Arvyanda Ramly is a UX/UI designer, AR/VR developer, HCI Researcher, hobbyist game developer and artist who has recently been interning as a UX and UI consultant for Coffee Talk developer-publisher Toge Productions.
This summer, I had the chance to be a UX/UI Engineer Intern at Toge Productions, an indie game studio & publisher based in Indonesia. Other than consulting & giving feedback on UX/UI to 5 other indie games published under Toge Productions, my main task was helping the Coffee Talk team’s development by improving the user interface, user experience, and general usability of the game.
In this article, I will explain my initial thoughts of the game design, followed by what I completed during my internship, and concludes with what I have learned during my internship.
About:
Coffee Talk is an interactive visual novel about listening to people’s problems and helping them by serving a warm drink out of the ingredients you have as a barista of a coffee shop. It is a game that tries to depict our lives as humanly as possible, while having a cast that is more than just humans. The game features visual aesthetics that are inspired by 90s anime, classic pixel art adventure games, and lo-fi chill hop music.
Features:
Tales of people around the alternative Seattle, a city where elves, orcs, mermaids, and other fantasy creatures coexist together with humans in a modern world
Branching story lines where the decisions do not come from the dialogue options you choose, but through how you treat and serve the customers of your café
90s anime inspired pixel art visuals and chill vibes inducing color palette to help you immerse yourself in the game’s world
Selection of jazzy and lo-fi music to accompany the late night warm drinks and talks activities
An experience to make you think, feel, and help rest your body and soul
Inspiration:
Mohammad Fahmi, the writer & game designer, is a coffee enthusiast. In his free time, he loves to visit coffee shops and try different kinds of coffee. He hopes to create a game that is both relaxing and introspective, a visual novel that allows you to talk to visitors and hear their stories as you mix coffee ingredients for them. Social and philosophical undertones of the game’s narrative are also shown as the main conflict existing in the game’s world.

Caffè Nero, a coffee shop in Boston as a reference
My Initial Thoughts on Design Aspects
Ambience:

The title screen
Ambience is an important aspect in a game that allows players to be fully immersed into the experience. When I played this game for the first time, I can already feel the cozy and warm atmosphere of this game from its title screen. Although I don’t usually play visual novels, the use of colors, the background music, and the opening scene really motivated me to try this game.
The best way to craft this atmosphere is through Color Psychology. Color influences human perceptions & emotions which can affect a person’s mental or physical state. However, keep in mind that colors might work differently for people from different culture and backgrounds.

A table of colors and their associations
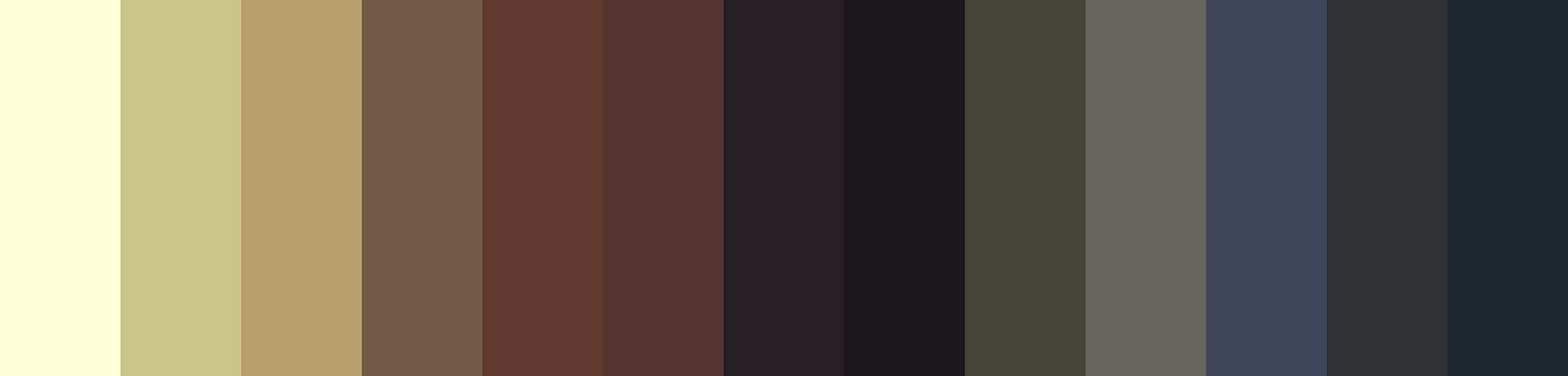
Color Psychology builds up Coffee Talk’s ambience. Coffee Talk uses a brownish color palette that emits the game’s relaxing, warm, and casual atmosphere.

Coffee Talk’s color palette
The character designs are highly influenced by 90s anime, such as Cowboy Bebop (1998) and Neon Genesis Evangelion (1995). Characteristics of the character designs can be seen through their use of thin outlines and grainy colors. I find the utilization of classic anime art style very interesting because it brings the warm mood of nostalgia. There is a study that shows that nostalgia can bring warm and fuzzy emotions which is synonymous to the game’s overall mood.

The main cast of Cowboy Bebop, see you space cowboy…
The soundtrack is based of lo-fi jazz/hip-hop music. Lo-fi (Low-fidelity) is an aesthetic of recorded music in which the sound quality is lower than the usual contemporary standards and utilizes the imperfections of the recording production. The raw orchestration gives a sense of mellow and warm ambience that is complimentary to the game’s atmosphere. The soundtrack is composed by Andrew Jeremy Sitompul, which will be released soon on Spotify & iTunes when the game is released. It also works as a great background music for studying or other tasks that require extra focus!
The infamous lofi hip hop radio that pops up on your Youtube Recommendations
Skeuomorphism:
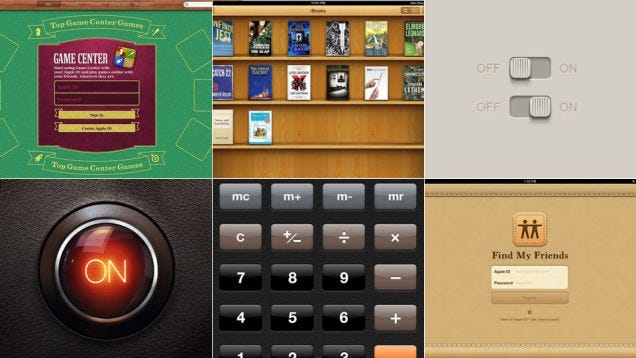
One interesting aspect of this game is the use of skeuomorphic interfaces. Skeuomorphism is a design of an object that inherits the physical appearance of their real-world counterparts. It was highly popularized as Apple’s design system during Steve Jobs’ era.

Skeuomorphism in early iOS versions
While skeuomorphism is considered outdated in interface design, as designs are moving toward flat and modern aesthetics, it is still prominent in games. The brewing system UI is one of the best uses of skeuomorphism in games that I would say is the main highlight of the game.

The brewing system UI which features a skeuomorphic cupboard and coffee machine
I love the aspect of taking ingredients from your cupboard into your coffee machine which emulates the experience of being a coffee shop barista who serves coffee to their customers. This interface allows more players to be more experimental in combining ingredients.
Suppose the system’s user interface is designed in a very practical, yet efficient manner: a drop-down menu that represents each component. Yes, it is more efficient and reduces cognitive load, but does it still emanate the “feel” of brewing a real coffee? Do you still want to experiment different kinds of coffee? Does it break the immersion of the coffee-making experience?

A rough rendition of a hypothetical brewing system UI that is “more efficient”
Being familiar with designing user interfaces for mobile applications and research tools, I realized designing user interfaces for games is a bit different. I learned that when it comes to building user interfaces in games, not only functionality or aesthetics come into play. It needs to convey an experience that fits the atmosphere with determined stylistic choices.
Initial Feedback Survey

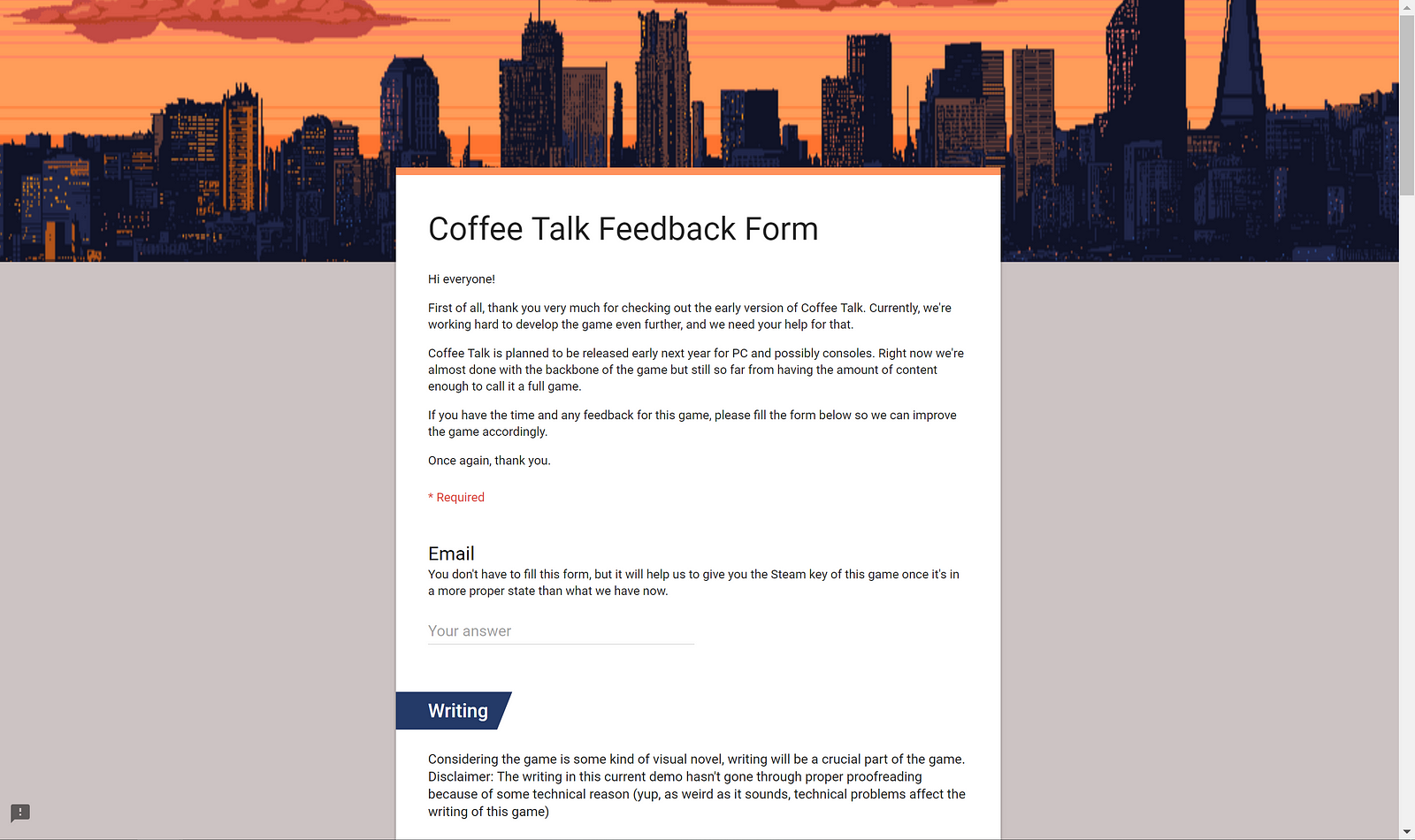
Feedback survey form
Before my internship started, the team had just received survey results from their initial feedback survey which was made on Google Forms. The initial feedback survey contains a lot of useful questions regarding each aspect of the game which includes writing, art direction, game mechanic, user interface, and music. The survey also asks what are their first impressions of the game, what they think & feel about the experience, and what improvements could be made for the following iterations.

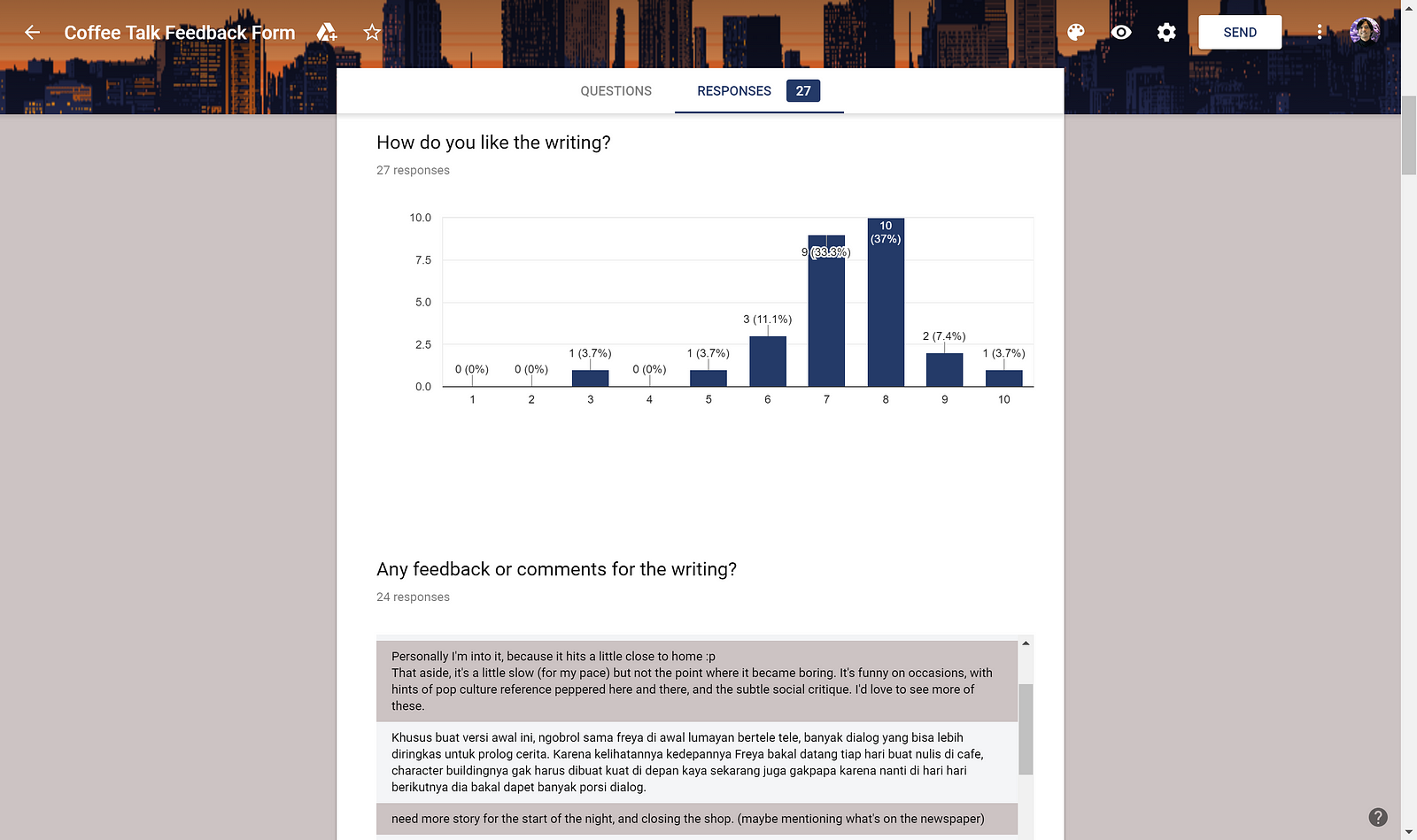
Feedback survey results
Based on 27 respondents, I checked their initial thoughts about the game, their current difficulties with navigation, and their suggestions to improve the current existing user interface and experience design. I also wrote some notes about the aspects that can be improved when I played it for the first time.
For the following section of the article, I will explain the design improvements during my internship based on the initial feedback survey.
Design Improvements:
Flow & Navigation:
No tags.