INTRODUCTION
Artist and designers have been striving to create more immersive experiences for consumers and clients for a long time. As early as the nineteenth century, painters began painting 360-degree panoramic murals with the hope of making the viewer feel present in the image. In the mid- 1800’s, Charles Wheatstone discovered that the human brain interprets two identical 2-dimensional images viewed from each eye as one 3- dimensional image. Charles discovery led to the invention of the stereoscope and later in the 1930’s, the commonly known View-Master. ("History Of Virtual Reality," 2017). Without these early discoveries and attempts to immerse the viewer, modern virtual reality (VR) could not exist. Although these early artistic endeavors are important to the history of VR, their creators did not have to contend with the many complications that arise when attempting to immerse a user in a real-time 3-dimensional living/moving environment. The purpose of this document is to aid the modern designer, developer, artist, or story-teller in the creation of comfortable, immersive VR experiences. This document will discuss well-documented design principles and how they do or do not apply to VR content creation.
Without these early discoveries and attempts to immerse the viewer, modern virtual reality (VR) could not exist. Although these early artistic endeavors are important to the history of VR, their creators did not have to contend with the many complications that arise when attempting to immerse a user in a real-time 3-dimensional living/moving environment. The purpose of this document is to aid the modern designer, developer, artist, or story-teller in the creation of comfortable, immersive VR experiences. This document will discuss well-documented design principles and how they do or do not apply to VR content creation.
COLOR
The first element of design to cover is probably the broadest element, color. Color exists in all visual creations; even a black-and-white image uses the colors of black and white. Rather than getting into the very long conversations about what emotions colors evoke, or what a color might signify, this discussion will focus on how to direct the attention of the user in VR.
One major complication of VR design is that the camera no longer belongs to the designer. The user has full control to look, and often move the camera in any direction they choose. This leads to a question. How can a design use color to direct the attention of the user? Herman Tulleken says “Value, saturation, and hue can all be used to distinguish important elements (Tulleken, 2015).”
COLOR: VALUE
The value of a color is how light or dark it appears (Learn.). A great video game example of using color value to direct focus is the game Limbo.
Limbo is a game designed only in grayscale. The player's attention is focused primarily on the fully black player character and foreground. The occasional fully white hazard stands out starkly in the grayscale game.
Using color value to direct attention is a design choice that holds true between the standard framed platform of a video game on the screen and the immersive environment viewed in a VR head-mounted display (HMD). Simply by making an element in the environment much lighter or darker than the surrounding environment, the designer can direct the attention of the user.
COLOR: SATURATION
Saturation is the intensity of a color in an image (Webopedia). The more saturated an object or image compared to its surroundings, the more likely it is to draw attention (Lidwell, 2010). The overly white instructional signs in the game Portal are a good example of saturation being used to direct attention.
 Again, saturation can be used in VR to direct user’s attention in the same way it has been used in media previously. This author suggests using desaturation to keep user’s focused in 360-degree VR environments. The further the user looks away from the designed area of interest, the image the user sees in the HMD should desaturate. Another example of desaturation is in the VR version of Alien: Isolation. If the player moves their camera through geometry in the scene, the designers make the camera fade to black (Pruett, 2017).
Again, saturation can be used in VR to direct user’s attention in the same way it has been used in media previously. This author suggests using desaturation to keep user’s focused in 360-degree VR environments. The further the user looks away from the designed area of interest, the image the user sees in the HMD should desaturate. Another example of desaturation is in the VR version of Alien: Isolation. If the player moves their camera through geometry in the scene, the designers make the camera fade to black (Pruett, 2017).
COLOR: HUE
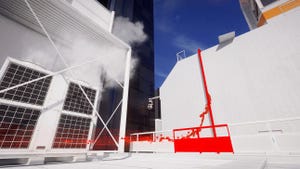
Hue refers to the three primary colors and the degree to which a color is representative of one of these colors (Learn). Color hue can be used to direct attention in VR by using a hue that is foreign to the environment it exists in or by using a hue that stands out against the rest of the environment. Mirror’s Edge uses a color pallet with mostly neutral hues so when a bright hue like red or yellow appear, they immediately direct the player’s attention.
 Color hue in VR can be used in the same way. If the designer wants the user to proceed a specific direction, then the path or objective should stand out from the rest of the environment regarding hue.
Color hue in VR can be used in the same way. If the designer wants the user to proceed a specific direction, then the path or objective should stand out from the rest of the environment regarding hue.
CONFIRMATION
Confirmation is the second design principle to be covered. Confirmation is what it sounds like; it is a design technique used to confirm “critical actions, inputs, or commands (Lidwell, 2010).” This principle is mostly used with software but exists elsewhere in our everyday lives.
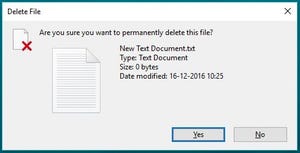
With software, the user is asked to click a confirmation button before the computer will complete a critical action.
Home appliances even use confirmation. The oven has the user press bake, then set a temperature, then press bake again to confirm.
In VR, gaze input is becoming common practice. Often, a means of confirmation is to have the user gaze at an object or image for a set amount of time.
 Further confirmation can be had by creating a pop-up to confirm the user intended to gaze at the object that creates the interaction. Creating a gaze interaction point that is off-center from the default central view is also highly suggested (Hsu, 2016).
Further confirmation can be had by creating a pop-up to confirm the user intended to gaze at the object that creates the interaction. Creating a gaze interaction point that is off-center from the default central view is also highly suggested (Hsu, 2016).
CONSISTENCY
When designing any application, consistency is vital. Consistency means that similar parts are expressed in similar ways (Lidwell, 2010).
 Think of how a stop sign and a stop light are both the color red. The platforms are completely different, but the purpose is the same, both tell a driver to stop.
Think of how a stop sign and a stop light are both the color red. The platforms are completely different, but the purpose is the same, both tell a driver to stop.
Consistency is why the play and pause buttons on remotes, recorders, car stereos, and even computer applications all look the same.
 The symbol for play and pause has been learned and remains consistent across all platforms. In the same way, consistency is important in VR experiences. As mentioned earlier, the timed gaze control has already become a consistent feature in many VR applications. Users of VR devices have already learned that staring at an interactable object will cause it to function. The principle of consistency applies to VR in all the same ways it applies to every other form of media and design.
The symbol for play and pause has been learned and remains consistent across all platforms. In the same way, consistency is important in VR experiences. As mentioned earlier, the timed gaze control has already become a consistent feature in many VR applications. Users of VR devices have already learned that staring at an interactable object will cause it to function. The principle of consistency applies to VR in all the same ways it applies to every other form of media and design.
CONSISTENCY IN VR
Many VR entertainment developers are already using forms of consistency in their products. Accounting by Crows Crows Crows uses constant dialog to direct the player on what to do. There is a phone that often appears in scenes the player needs to answer to receive direction. They also consistently use a virtual version of an HMD to transport the player to new areas.
 Another form of consistency becoming a standard in VR is the ability to teleport for locomotion. Many games handle teleportation in diverse ways, but the mechanic stays basically the same. This particular consistency evolved out of the need to be able to move users around larger areas without needing to walk in a room scale VR set-up or forcing a user to use a controller to move the camera. Moving the camera without the user’s body physically moving is a leading cause of sim-sickness.
Another form of consistency becoming a standard in VR is the ability to teleport for locomotion. Many games handle teleportation in diverse ways, but the mechanic stays basically the same. This particular consistency evolved out of the need to be able to move users around larger areas without needing to walk in a room scale VR set-up or forcing a user to use a controller to move the camera. Moving the camera without the user’s body physically moving is a leading cause of sim-sickness.
FEEDBACK LOOP
Feedback loops in video games are vitally important. If done correctly a feedback loop can be the thing that keeps a user engaged and returning day after day. A feedback loop done incorrectly can be devastating to a game or experience. Feedback loops can be either positive or negative.
POSITIVE FEEDBACK LOOP
A positive feedback loop exists anytime doing one thing makes each subsequent thing easier. A great example of a positive feedback loop done correctly is the Diablo games. The player kills monsters and collects their dropped loot. The player then exchanges the collected loot at a merchant for better weapons and gear. Next, the player kills more powerful monsters who drop even better loot. Then, the player exchanges that loot for even better weapons and gear. The loop repeats over and over.
Most Real-Time Strategy games use a positive feedback loop by encouraging the player to gather resources to build factories or other structures. These new structures then produce even more resources. This is not necessarily a bad example of a positive feedback loop but it can easily become one in player versus player matches. If a game is not properly balanced and one player starts the game with more resources available than the other player. The player with the larger quantity of resources in the beginning will easily defeat the player with fewer resources.
NEGATIVE FEEDBACK LOOP
A negative feedback loop works exactly the opposite of the positive feedback loop. When something bad or negative happens it increases the odds of another bad or negative thing happening.
A good example of a negative feedback loop is in the classic game Sonic the Hedgehog. When sonic takes damage he loses all his rings. That's the first negative. Now because Sonic has no rings, if he gets hit again he'll die. Then, when Sonic respawns, he starts with no rings, even if the area he respawns is an extremely difficult area. Now Sonic is more likely to die again.
FEEDBACK LOOPS IN VR
All the conditioning that designers create in users by implementing feedback loops translate into VR the same way they are implemented into standard framed video games today. VR experiences and games can and will benefit from the implementation of feedback loops. The early VR games and experiences will train the next generation of users. The early experiences must have good use of feedback loops for VR to be successful as a platform.
FITTS LAW
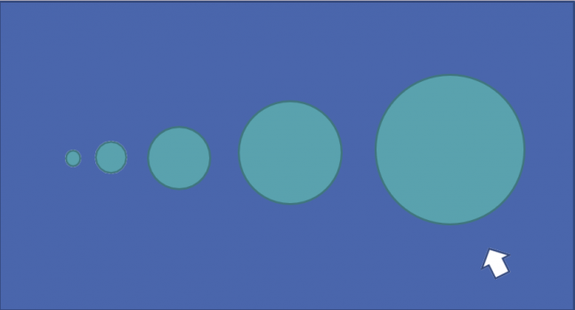
“The time required to move to a target is a function of the target size and distance to the target (Lidwell, 2010).” To easily understand Fitts law observe the image below.
Which circle would you be able to move the white cursor into the fastest? The large circle should be your answer. It is the closest circle, and it is so large that it would take very little effort and movement to get the cursor into the large circle. The smallest circle on the left would take you the longest to touch with the cursor. You would start with a single large slide to get the cursor near the small circle and then a series of small refinement movements to get the cursor to touch the small circle. This cursor example is the essence of Fitts Law.
In VR Fitts law is still relevant. To prevent unnecessary neck strain, designers should make the most import elements in the scene large and close to the central focus of the viewer. Objects that are small and in the distance in VR will cause the user to move their neck much more frequently and potentially cause unnecessary harm.
FREEZE-FIGHT-FLIGHT-FORFEIT
Freeze, fight, flight, or forfeit is the natural stress response in humans (Lidwell, 2010). Video games have been inducing good and bad stress on players for years. The Resident Evil series is known for inducing fear-based stress. Online competitive games cause stress through exciting and challenging encounters and rivalries. Stress in these forms is often welcome and the reason people choose to play games.
VR experiences have the same opportunity to induce stress in the user. In standard framed gaming experiences, the user is aware of their physical surroundings. In VR, the user is completely shut off from their physical surroundings. A user in VR is completely immersed in the experience, and traumatic events in VR can seem real to the user. This level of immersion has the potential to leave lasting mental effects on the user. Due to the level of immersion, designers must question the ethics of creating obscenely graphic, disturbing, and horrifying VR experiences.
One such example of potentially unethical disturbing VR happened in 2016. Knott’s Berry Farm had worked with a development company to create a scary VR experience. Guest at the park would pay to be strapped into a hydraulically driven wheelchair while wearing a Samsung GearVR and headphones. Once inside the experience, the user was transported to a frightening medical facility.
At the facility, a nurse would give the user a shot, which thanks to haptic feedback, the user could feel. Then the scene would fade to black as if the user had passed out only to suddenly awaken and be surrounded by bloody dead bodies and chased by zombies. Users were given a panic button they could use if the experience became too much to handle. Ultimately, the attraction was shut down but not due to the frightening nature of the experience. Many in the mental health community were outraged about the stigmas the experience propagated regarding individuals with mental health issues. (Craig, 2016).
FREEZE-FIGHT-FLIGHT-FORFEIT: LESSON
The lesson to be learned from the Knox’s Berry Farm attraction is that people view VR differently than other forms of media due to its immersive nature and the potential it has to influence a person’s thoughts and actions. According to Emory Craig's article, IMDB list’s 99 horror films that rely on the mental health theme (2016). Several video games use mental health and mental health facilities as themes as well. When it comes to VR, designers must remain cognizant of the fact that they are creating an alternate reality that once immersed the user can and often will forget about the real world around them. That’s not to say horror and thriller VR experiences shouldn’t exist, only that such experiences should be properly labeled, and users should be warned about what they will experience.
GUTENBERG DIAGRAM
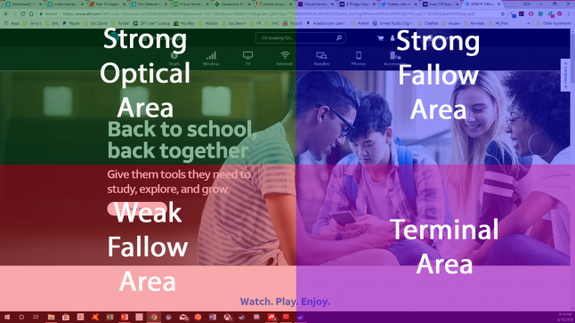
The Gutenberg Diagram is an image divided into four quadrants that shows how the typical westernized human eye travels a page (Lidwell, 2010).
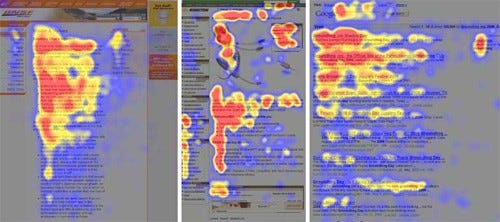
The Gutenberg Diagram works well for pages of text, but it is not always true in other forms of media. Think of the search results a user receives from an internet search engine. Typically, the user is inclined to use what has become known as the “F-Shape pattern.”
 Using the F-shaped pattern, a user will look at the first line of text, then scan the second line, and then proceed to scroll down the left side of the page (Pernice, 2017).” The F-shaped pattern is created because the relevant information the user is searching for is held entirely to the left of the page. The right-side of the page generally contains ads and other data.
Using the F-shaped pattern, a user will look at the first line of text, then scan the second line, and then proceed to scroll down the left side of the page (Pernice, 2017).” The F-shaped pattern is created because the relevant information the user is searching for is held entirely to the left of the page. The right-side of the page generally contains ads and other data.
GUTENBERG DIAGRAM: USE IN VR
As discussed earlier, we know the Gutenberg diagram is primarily used for text-based pages in western cultu




































