Objective
The main objective of this blog post is to give you an idea about how to do Sprite Sheet Animation in Unity3D.
Are you looking for animation in your 2D games?
Do you want your Character have some real feel and look more living ?
Then here it is, I’ve brought you some easy and quick ways to make your game look attractive and give a real life feel to the character of your game.
In this post we will learn how to give animation to your game character with 2 easy ways.
By Animation And Animator controller.
By Scripting.
Interesting right..?
So tight up your seat belts and get ready for this joyful ride!
Let’s start with the first option.
1. By Animation And Animator Controller
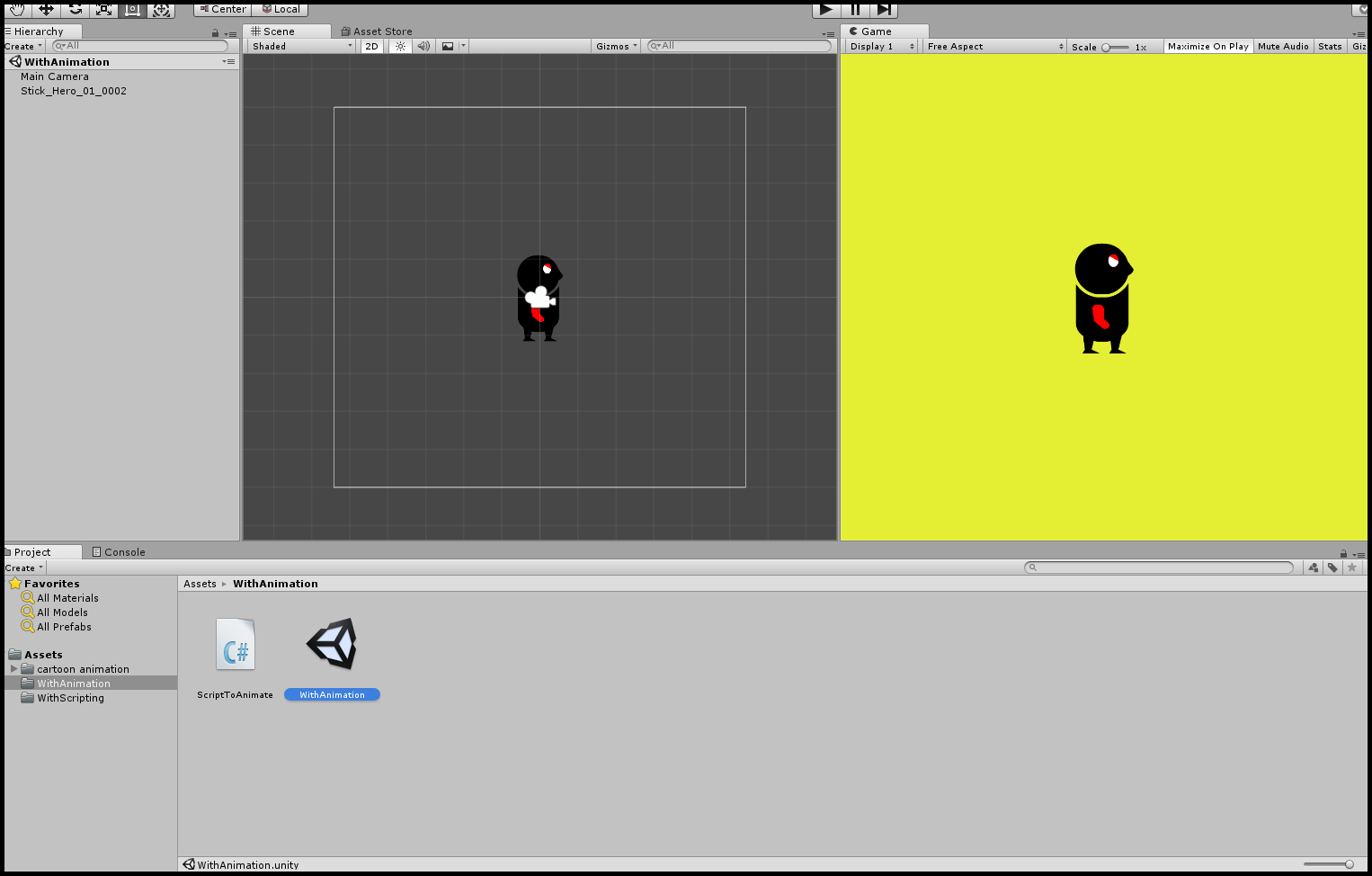
First set up the scene like the given image.

Don't forget to add sprites folder that will be use for the the different animation to your scene, if you don't have the Sprites you can download it from here.
Create a 2D sprite object and assign the first sprite of the idle Animation to it. (Idle animation is the animation in which the character is just standing still and breathing no other activity).
Create the Script named AnimationWithScripting and attach it to hero Object.
Now, follow the below steps to create the different animation.
First select all the sprites of Idle Animation folder and drag it on our hero object and drop there, a new animation will be created. Then Unity will ask to name the animation name it as Idle.
Then select all the sprites of Kick Animation folder and drag it on our hero objectand drop there , a new animation will be created. Again Unity will ask to name the animation name it as Kick.
Then select all the sprites of Walking Animation folder and drag it on our hero objectand drop there, a new animation will be created. Again Unity will ask to name the animation name it as Walk. I hope you all are ready with your 3 animations.
The animator controller will be automatically added to our hero object.
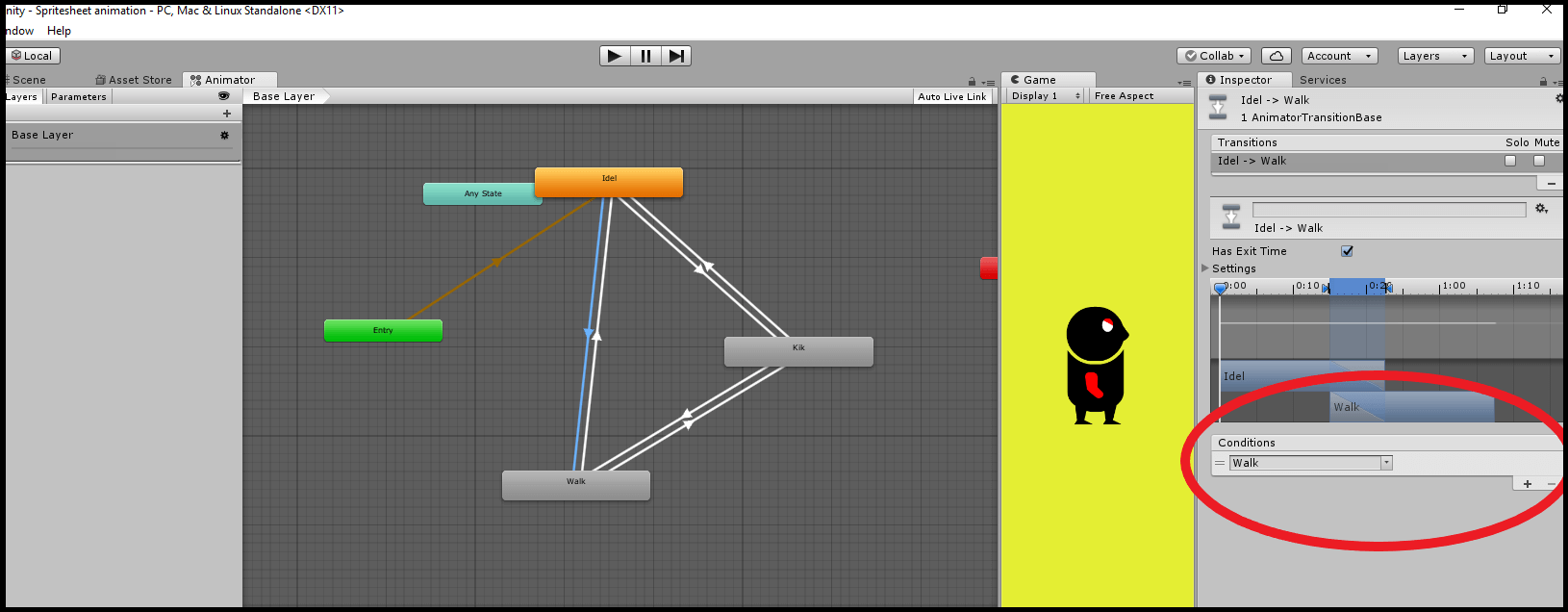
Now set the transitions and trigger as per the below image.

trigger-setup
See what Triggers are to be set in the following transitions:
Transition | Trigger |
|---|---|
Idle -> Walking transition | Walk |
Walking -> Idle transition | Idle |
Kick -> Walking transition | Walk |
Walking -> Kick transition | Kick |
Idle -> Kick transition | Kick |
Kick -> Idle transition | Idle |
Let’s see the code is to be written in the Script


































